博客第三方插件和图片问题解决
啊四月份本咸鱼赏(da)樱(you)花(xi)和搞毕业论文去了,五月份滚回来更新。争取在没有你的五月(误)把机器学习基石的上更新完,然后把毕业论文的代码发到github。
这一篇包括第三方功能(评论、站点地图、阅读量、统计分析、分享)和图片问题的彻底解决。
评论
我采用的评论系统是gitalk,因为这个系统不用注册什么乱七八糟的网站,支持github登录,搞起来很方便。
gitalk详情参见https://gitalk.github.io/
注册应用
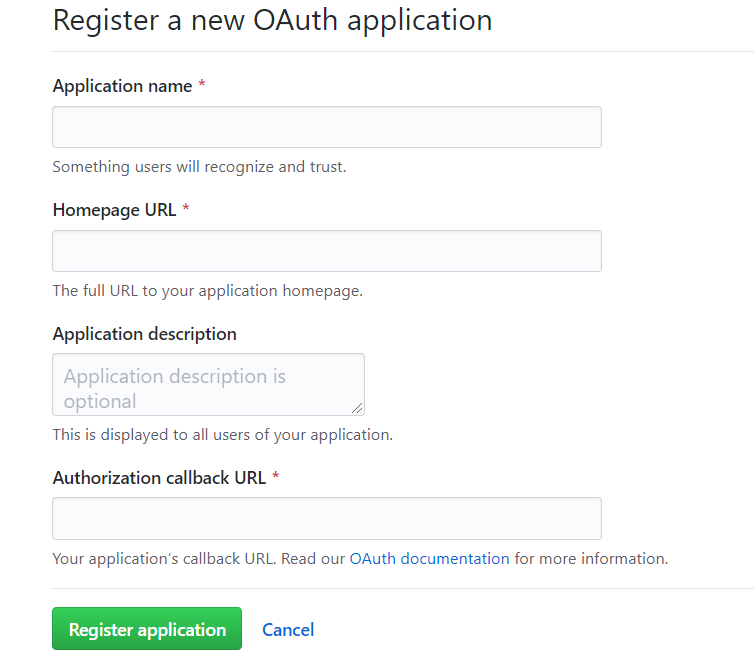
在GitHub上注册新应用,点击这里。

网址就填你网站的母页面(像我的是lifeodyssey.github.io),callback URL也是这个,剩余的随意即可。
点击注册之后页面跳转,其中Client ID和Client Secret在后面用到的时候复制粘贴即可。
gitalk.swig
新建/layout/_third-party/comments/gitalk.swig文件,并添加内容:
1 | {% if page.comments && theme.gitalk.enable %} |
comments.swig
修改/layout/_partials/comments.swig,添加内容如下,与前面的elseif同一级别上:
1 | {% elseif theme.gitalk.enable %} |
index.swig
修改layout/_third-party/comments/index.swig,在最后一行添加内容:
1 | {% include 'gitalk.swig' %} |
gitalkt.styl
新建/source/css/_common/components/third-party/gitalk.styl文件,添加内容:
1 | .gt-header a, .gt-comments a, .gt-popup a |
third-party-styl
修改/source/css/_common/components/third-party/third-party.styl,在最后一行上添加内容,引入样式:
1 | @import "gitalk"; |
_config.yml
在主题配置文件next/_config.yml中添加如下内容:
1 | gitalk: |
参考https://asdfv1929.github.io/2018/01/20/gitalk/的教程。
站点地图
俗话说得好,酒香害怕巷子深,自己做的宝贝当然是想让别人也看到的。站点地图提交到搜索引擎之后就可以被搜索引擎搜索到了。不过我这里只写了怎么提交谷歌搜索,百度站长所需要的个人信息资料太多太私密,让我不寒而栗,因此我自己不做提交,也不做讲解。
谷歌提交之后还可以通过analytics平台分析访客数据。
开启SEO优化
打开主题配置文件,找到seo选项改为true
生成sitmap地图
先,安装插件
1 | npm install hexo-generator-sitemap --save |
在博客配置文件中改url为你自己的地址
1 | # URL |
并添加
1 | sitemap: |
之后hexo d -g,这时在public目录下会生成sitemap.xml。这个之后需要提交给谷歌
提交给谷歌
点这里

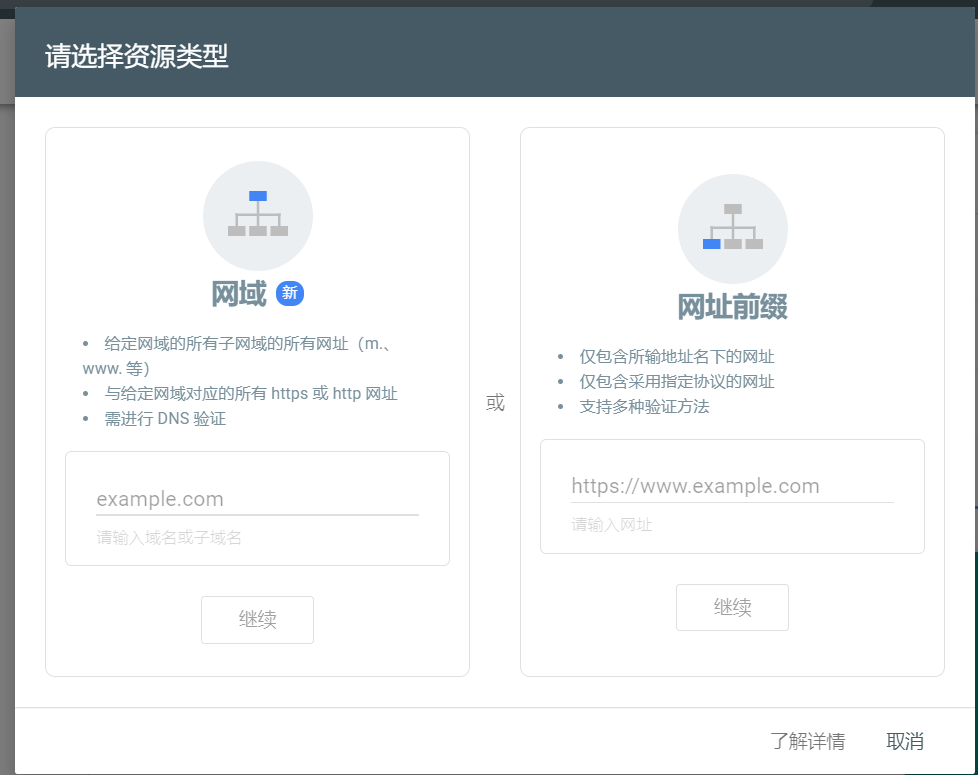
点击添加资源

选择网址前缀验证,里面选标签验证,在主题配置文件中修改
1 | # Google Webmaster tools verification setting |
这里也可以使用analytics验证,我自己用的是analytics,但是因为时间太久了我忘了怎么做了……没有特别麻烦总之。
回到search consle,点击左侧sitemap
输入站点地图的网址并提交,例如https://xxx.github.io/sitemap.xml,接下来就可以谷歌搜一下你自己的博客看看有没有被收录了。
参考:https://luanzhuxian.github.io/post/82d92ad4.html
Robots协议
为了防止自己的网站被恶意爬取,这一步是必须的。
在站点source文件夹下新建robots.txt文件,文件内容如下:
1 | User-agent: * |
Allow字段的值即为允许搜索引擎爬区的内容,/表示网站首页,/categories/为分类页面,如果菜单栏还有其他选项都可以按照格式自行添加。
阅读量与字数统计
阅读量统计我用的是leancloud。https://lfwen.site/2016/05/31/add-count-for-hexo-next/这篇文章讲的贼详细我就不再赘述了。
字数统计我用的https://github.com/theme-next/hexo-symbols-count-time,也是特别详细,没啥好讲的,需要注意的是这个可能需要一段时间才能显示出来效果。
分享
同样是出于对隐私的担心和对国产厂商的不信任,没有采用ShareSDK和百度分享,用的AddThis,不知道啥时候会被屏蔽掉。可以直接关联到google。

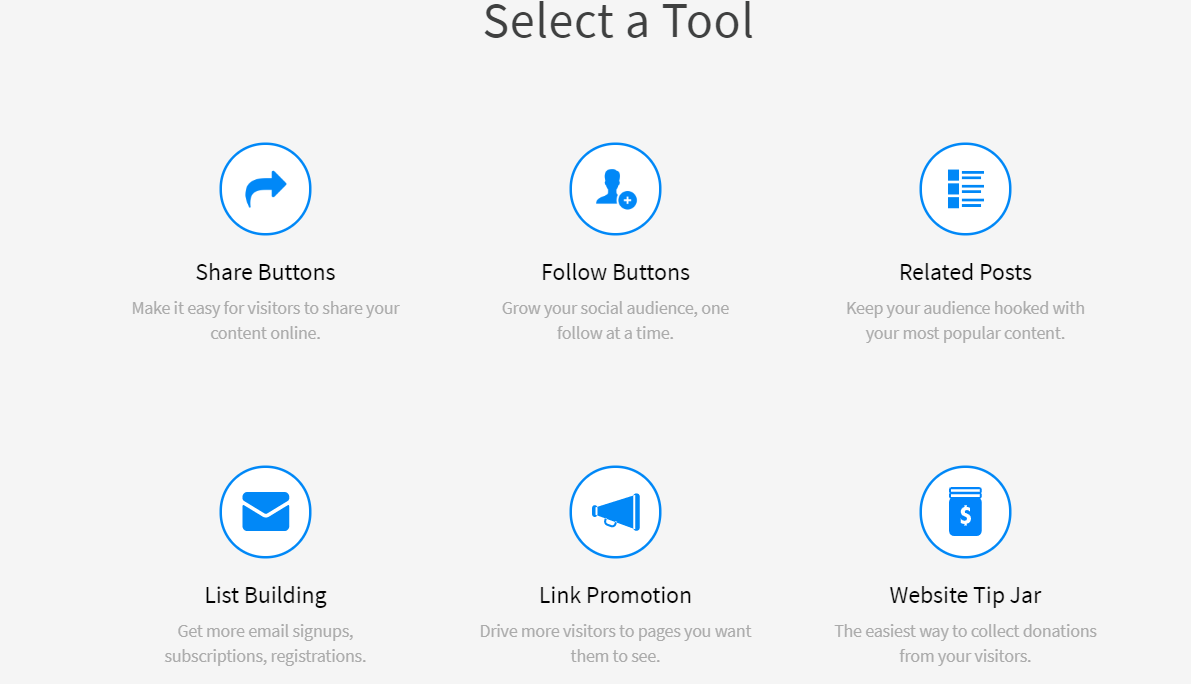
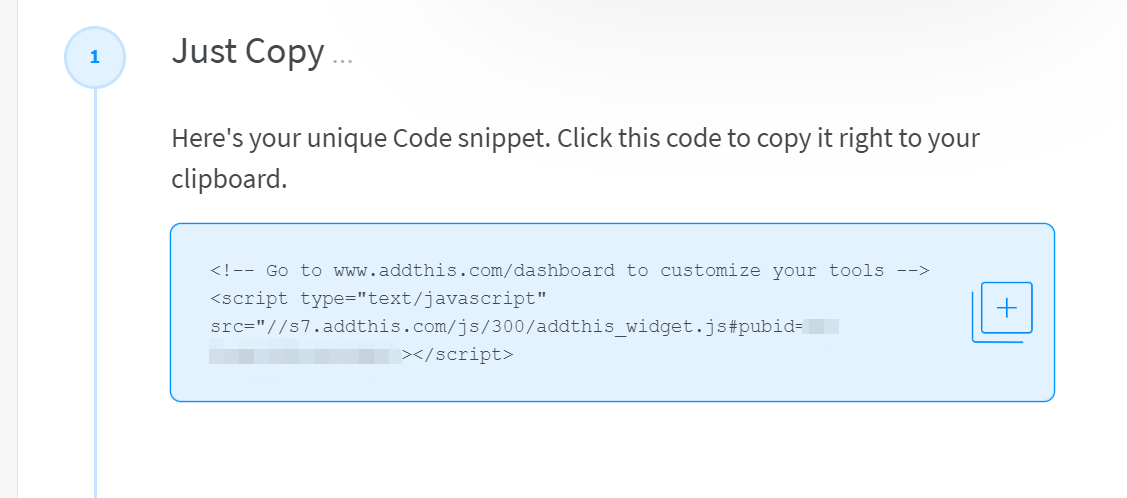
进去之后点share button,选一个你喜欢的样式,右上角可以切换PC和Phone显示,点continue可以选择平台,都选完了点Activate Tool,然后获取代码ID

即public后面的,接着编辑主题配置文件,知道关键字add_this_id,添加即可
参考:https://www.jianshu.com/p/4ef35521fee9
以下更新于2019.5.11。
最后发现其实这个并没有那么好用,自己测试了一下如果是分享到微信的话,只会生成一个链接或者二维码。看了一下主题配置文件中有官方支持的三方插件,发现百度share的隐私要求没有那么严格,但是不支持https协议因此放弃。最后采用likely的方案,具体参见https://ilyabirman.net/projects/likely/。缺点就是不支持微信。不过也就这样吧,做这个博客并不是为了想要多少人看到,想要赚什么钱,只是想记录下自己成长的点点滴滴。
图片问题的彻底解决
我上一篇一直没能把图片问题解决,本地插件一直不成功,然后想注册图床又因为隐私泄露的问题望而却步,突然想到github既然能作为评论系统的载体,能不能作为我图片系统的载体呢?网上一搜果然有人做过了。点击这里即可开启PicGo的丝滑体验。
下一篇:定制优化,包括版权页、右下角的猫、升级与备份、背景图片、代码复制、文章连接唯一化、语法优化,pdf。其他花里胡哨但是我没有放到博客里的内容会统一整理出链接放在下一篇里。