Windows环境下hexo博客搭建
自己算来算去都搭建了三次博客了,前两次是在ubuntu上,第二次在ubuntu搭建的时候花费了好多时间解决node.js和npm的问题,索性这次就在windows上了,虽然windows的命令行用着很蛋疼,但是架不住方便啊。赶紧把博客搭出来写文章才是最主要的。
每次搭建都得花好多时间搜集资料贴,这次索性把资料贴整理出来,免得自己下次再去到处找。
博客生成
入门
Github Pages可以被认为是用户编写的、托管在github上的静态网页。使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。此外还可以绑定自己的域名。因此,我们需要去github官网注册一个账号。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装环境
1.安装git
2.安装node.js
以上两步对于windows用户来说非常友好了,按照默认来装就可以了。
3.安装hexo
右键呼出git bash。输入: 1
2npm install -g hexo
npm install hexo-deployer-git --save hexo -v
出现一系列版本号就是安装成功了,像我这样 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18$ hexo -v
hexo: 3.8.0
hexo-cli: 1.1.0
os: Windows_NT 10.0.17763 win32 x64
http_parser: 2.8.0
node: 10.15.3
v8: 6.8.275.32-node.51
uv: 1.23.2
zlib: 1.2.11
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 3
openssl: 1.1.0j
icu: 62.1
unicode: 11.0
cldr: 33.1
tz: 2018e`1
2
3git --version
node -v
npm -v
新建文件夹,例如我的文件夹为:
I。博客相关文件将储存在此文件夹下。右键呼出gitbash。输入以下命令:
1
hexo init
则说明生成成功。
执行以下命令 1
2hexo g
hexo server1
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.

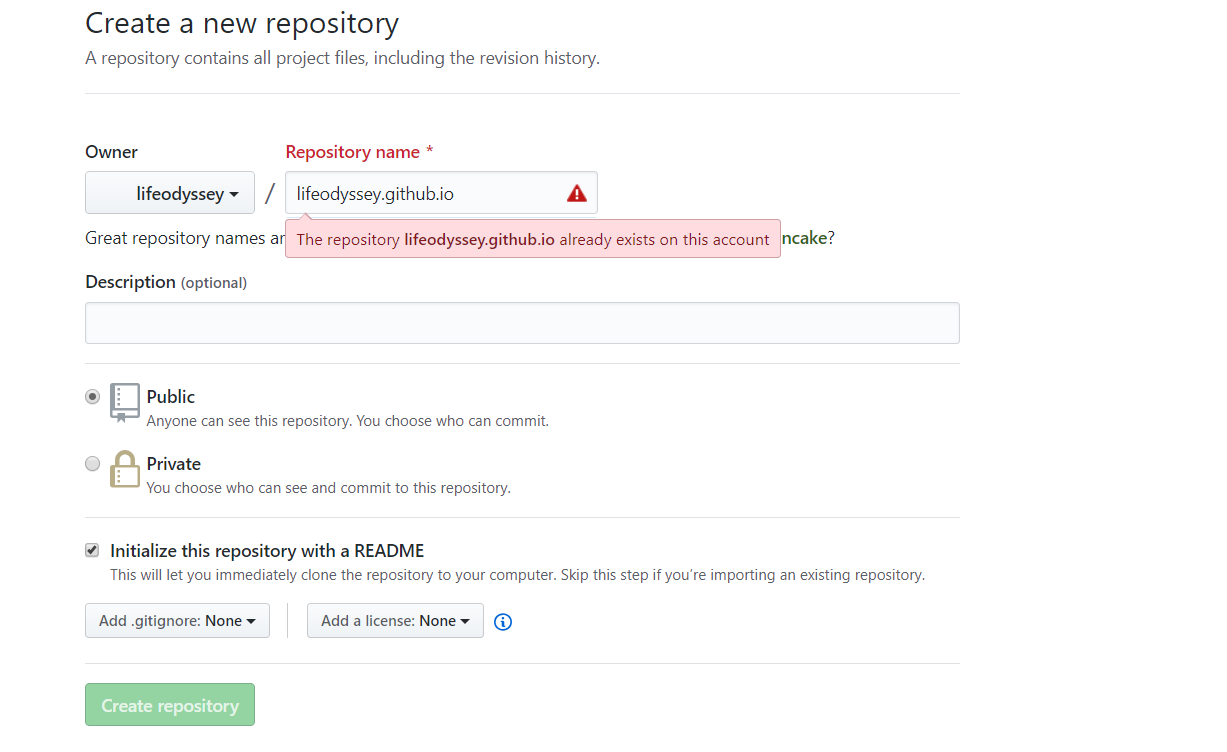
在这里需要注意仓库名必须是 用户名.github.io的形式(我这里因为已经申请了所以显示无法创建)。最后记得勾选初始化readme文件。
配置ssh密钥
配置好SSH密钥之后,才可以通过git实现本地代码库与github代码库同步。右键唤出gitbash进入你新建的文件夹(例如我的是I:),输入以下命令:
1
2$ ssh-keygen -t rsa -C "your email@example.com"
//引号里面填写你的邮箱地址,比如我的是zhouthepassion@outlook.com1
2
3Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
//到这里可以直接回车将密钥按默认文件进行存储1
2
3Enter passphrase (empty for no passphrase):
//这里是要你输入密码,其实不需要输什么密码,直接回车就行
Enter same passphrase again:
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
运行以下命令,将公钥的内容复制粘贴到系统粘贴板上。 1
$ clip < ~/.ssh/id_rsa.pub
1
$ ssh -T git@github.com
输入yes后显示 >Hi,XXXXX!You’ve successfully authenticated, but GitHub does not provide shell access. >
表示设置正确。 ### 配置Git个人信息
这一步相当于赋予你的电脑连接到github的权限。输入以下命令 1
2$ git config --global user.name "此处填你的用户名"
$ git config --global user.email "此处填你的邮箱"

拉到最后,修改deploy的属性 1
2
3
4
5deploy:
type: git
repo: git@github.com:username/username.github.io.git
branch: master
1 | $ hexo g |
或者直接 1
hexo g -d
1
ERROR Deployer not found: git
1
npm install hexo-deployer-git --save
hexo g -d,你的博客就会部署到github上了。你的网址就是https://username.github.io
## 在博客上发表文章
新建文章
新建一个空文章,输入以下命令,会在项目 _posts 中生成 文章标题.md 文件,文章标题根据需要命名
1 | $ hexo n "文章标题" |
编辑文章
Markdown 是 2004 年由 John Gruberis 设计和开发的纯文本格式的语法,非常的简单实用,常用的标记符号屈指可数,几分钟即可学会, .md 文件可以使用支持 Markdown 语法的编辑器编辑,我这里使用的是typora来编辑,对于初学者十分友好。这里贴出一个Markdown格式的语法指南
发布文章
文章写好后,可以使用如下命令发布
1 | $ hexo g |
或者直接 1
hexo g -d
然后就可以在刚才的网址里面看到你写的文章了
参考资料
搭建:https://blog.csdn.net/qq_36759224/article/details/82121420